- Have any questions?
- USA: +1 (213) 233-1633
- India: +91 8910802928 |
- Email: support@zebratechies.com
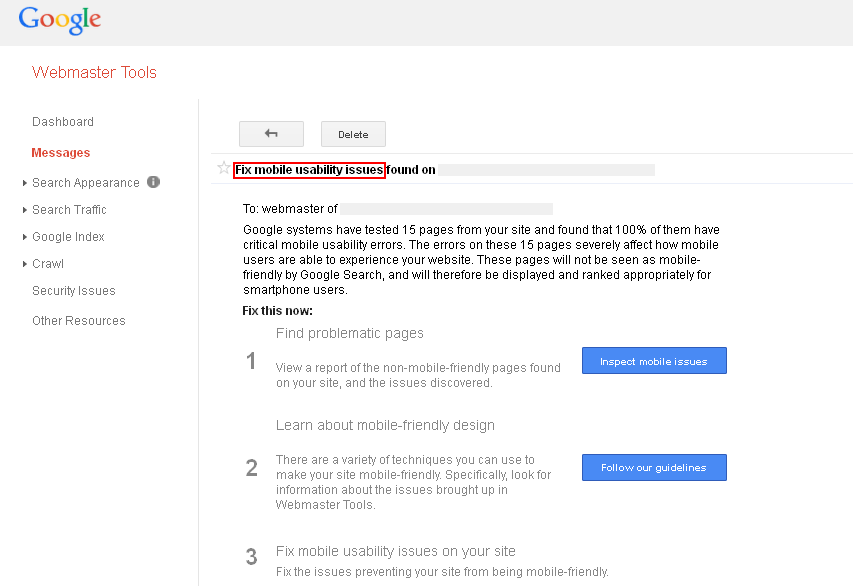
What Should a Site Owner do After Getting Mobile Suitability Error Alert from Webmaster Tool?
- Poor Viewport: - Proper and specified viewport of a page help finds the search engine how to place and scale a page content on the small screen in a suitable manner. The proper page dimension truly matters due to the variable screen size from desktop to mobile screen. You will get the solution at Basics of responsive design.
- Larger Width of Viewport: - To meet the satisfaction some web developers generally use a specific pixel size to maintain the diverse screen size. To avoid such larger width error it is recommended to use a better responsive design for the site’s pages. Moreover, a page’s width and scale is far important to display content in a proper manner.
- Large Scaled Content: - If your pages are set on a single page, there will be no such issues. If horizontal scrolling is necessary, you have to keep in mind that the pages have relative width values for CSS elements and the images are properly scaled for displaying. Use the guidelines and instructions to place proper sized content.
- Congested Touch Elements: - If you have got the report regarding touch issues, you must have placed the page elements too much congested that the users are unable to choose their desired elements. To fix such errors you have to resize the fonts and make proper placement of the touch buttons. You may read more about tap targets.
- Site Speed: - Site speed is great factor and if you are alerted regarding this, your site access has become undoubtedly slow. The users always need to access a site fast and they are always in hurry to get the search result. If you site has slower access then it will be an unsatisfactory concern for the users. In this case you have to manage coding, unnecessary graphics and plug-ins. You must consult your developers to retain a better site speed.
- Illegible Font Size: - Some developers use tiny fonts to set the pages on the tiny screen. In this case the users have to zoom in the pages of your site on a constant basis. So, try to place proper size of the fonts within the view port.
- Over Usage of Flash: - Most of the mobile browsers do not appreciate flash based contents. So, Mobile users will not be able to visit a page that is totally structured upon Flash regarding animation. In this concern the web developers should be alert to use the modern web technologies along with the guidelines to avoid flash in case of mobile page content.

By Professional qualification a Computer Engineer, By Profession an Online Marketing Strategist and Web Application Development Expert, By Industry position working as a CEO at Zebra Techies Solution!
WARNING! ONLINE JOB FRAUD ALERT!
We do not offer work-from-home, part-time, or online jobs. Job seekers, beware of job scam calls and WhatsApp, Telegram messages, Instgram Groups or TikTok ads! We have not authorized any agency or person to recruit on our behalf. We never ask anyone to provide online reviews, video views, likes, comments, Instagram group joining or follower gains in exchange for money for us or our clients. We only communicate via our official email address and conduct physical interviews at our registered Kolkata office. If you receive such fraudulent messages, calls, or ads, please report them to your nearest POLICE STATION instead of reaching out to us. Stay alert and be safe.